What Is Canonical Tag?
Welcome to our blog, What Is Canonical Tag? where we unravel the mysteries of digital marketing and search engine optimization! Today, we are diving into a topic that may sound complex at first but is actually quite simple once you understand its purpose: canonical tags.
If you’ve ever wondered how to prevent duplicate content issues on your website or improve your site’s overall ranking in search engines, then this post is a must-read for you. Join us as we demystify the world of canonical tags and discover their power in optimizing your online presence. Get ready to enhance your SEO game and take control of your website’s visibility – let’s explore what exactly is a canonical tag!
Table of Contents
Introduction
- A canonical tag is an HTML element that helps webmasters prevent duplicate content issues on their websites. It is a part of the head element that looks like this: The canonical tag tells search engines which version of a piece of content is the original and should be indexed. This is important because search engines penalize websites for having duplicate content.
- The canonical tag can be used on pages with identical or similar content to tell search engines which page is the original and should be indexed. It can also be used on pages with different versions of the same content, such as a printable version or an AMP version. When using the canonical tag, it is important to use an absolute URL, not a relative URL.
- The canonical tag was introduced by Google in 2009 as a way to help webmasters solve the problem of duplicate content on their websites. Since then, other search engines, such as Bing and Yahoo!, have adopted the use of canonical tags.

How do I use a canonical tag?
To use a canonical tag, you will need to add the following code to the head element of your webpage: You will need to replace “https://example.com/article.html” with the URL of the page you want to be indexed by search engines.
It is important to make sure that the URL you are using for the canonical tag is an absolute URL, meaning it includes the full domain name and path. If the canonical tag does not include an absolute URL, it may not be recognized by search engines.
It is also important to note that if you are linking to multiple pages with similar content, each page should have its own canonical tag. This allows search engines to understand which page is original and should be indexed.
Lastly, it is important to make sure that your canonical tags are up-to-date. If any changes are made to a page, such as new content or a different design, then the canonical tag should be updated accordingly.
What are Canonical Tags?
A canonical tag is an HTML element that helps webmasters prevent duplicate content on their websites. The canonical tag is used to specify the preferred URL for a webpage, and is placed in the section of the HTML code for a page.
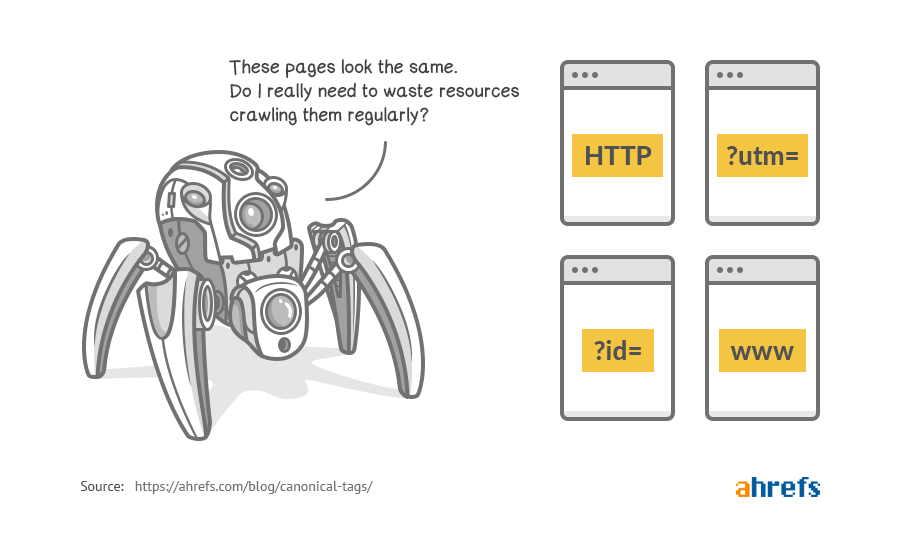
When search engines crawl a website, they may find multiple versions of the same page (e.g., with different URLs or different code). If these pages have identical or similar content, the search engine will often consider them to be duplicates and choose one version to index in its search results. This can lead to reduced traffic for the website, as well as decreased visibility for the site in search results.
It allows webmasters to tell search engines which version of a page they consider to be the “master” or primary version. The other versions are then considered duplicates and are typically not indexed by the search engine. In some cases, however, all versions of a page may be indexed; this often happens when there are slight differences in the content of each page (e.g., due to user-generated content), and it can be difficult for the search engine to determine which version is the preferred one.
If you have multiple versions of a page on your website, it’s important to specify a canonical URL using the canonical tag so that search engines can easily find and index your preferred version. This will help ensure that your website’s traffic is not diluted by duplicate content and that users are more likely to find the version of the page that you consider to be the definitive one.
Benefits of Using Canonical Tags
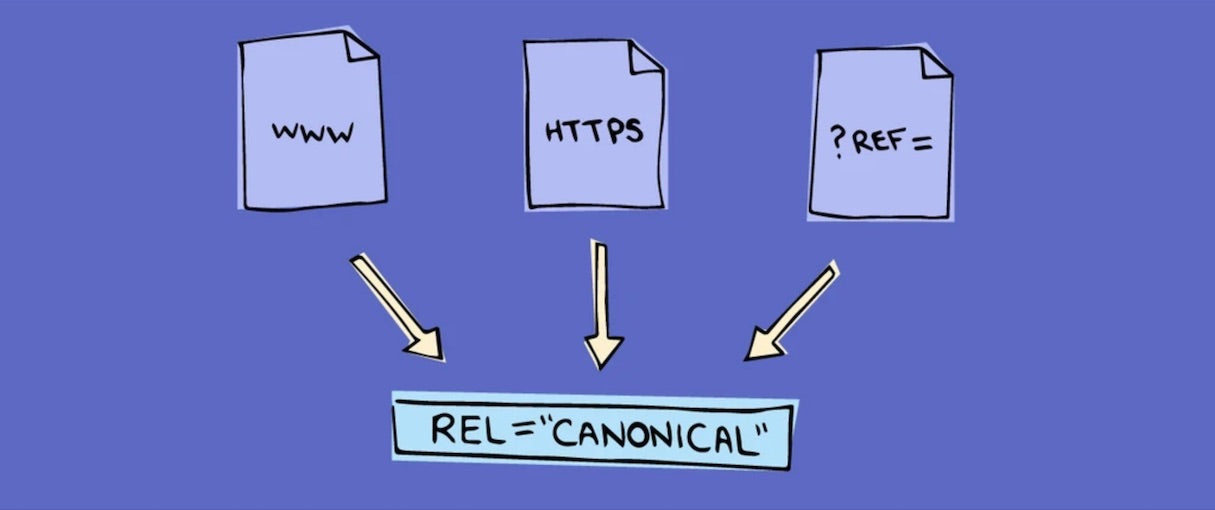
When it comes to SEO, canonical tags are essential. They help search engines understand which version of a page is the original, and therefore should be indexed. This is especially important when there are multiple versions of a page (e.g. http://example.com, http://www.example.com, https://example.com).
It also helps to avoid duplicate content penalties imposed by search engines. If you have identical or very similar content on multiple pages, a search engine may only index one of those pages. By specifying a canonical URL, you can tell the search engine which page should be indexed.
In addition, canonical tags can help you to consolidate your link equity. If you have multiple pages with the same or similar content, any links pointing to those pages will be divided among them. By using canonical tags, you can ensure that all link equity is directed to a single page. This can be especially helpful if you have an older page that you want to redirect traffic to a newer page.
Finally, canonical tags can help you to improve user experience by ensuring that visitors are directed to the correct version of your page. This can help reduce confusion and ensure that users are seeing the content they expect.
How to Implement Canonical Tags?
Assuming you are using a content management system (CMS) for your website, there are a few ways to go about implementing canonical tags. In general, you want to make sure that the CMS is configured to output canonical tags on each page of your website. This can typically be done through a plugin or module. If you are comfortable editing code, you can also add the canonical tag directly to your website’s template files.
Once you have ensured that your CMS is outputting canonical tags, the next step is to review each page of your site and ensure that the canonical tag is pointing to the correct URL. The most common mistake here is forgetting to self-canonicalize pages that are accessible through multiple URLs (e.g., http://example.com/ and http://www.example.com/).
If you find any pages with incorrect or missing canonical tags, simply edit the page in question and update the tag accordingly. Once all of your pages have been reviewed and updated as needed, save your changes and republish your site. That’s it! Your site should now be fully canonicalized and ready to take advantage of all the benefits that come with it.
Understanding Common Mistakes with Canonical Tagging
- One of the most common mistakes made when implementing canonical tags is failing to properly identify the preferred version of a given page. This can be due to a variety of factors, such as incorrect assumptions about which URL should be canonicalized or simply forgetting to specify a preferred version at all. In either case, this can result in search engines indexing multiple versions of the same content, which can hurt your SEO efforts.
- Another common mistake is using canonical tags to point to pages that don’t exist. This can happen if you accidentally type in the wrong URL or misconfigure your server settings. Either way, it’s important to double-check that your canonical tags are pointing to valid pages before publishing them.
- Some people try to use canonical tags to boost their search engine rankings by pointing all links on their site to a single page. However, this is generally considered an abuse of the canonization process and is likely to do more harm than good in the long run. If you’re unsure about whether or not a particular use of canonical tags is appropriate, it’s best to consult with an experienced SEO professional before proceeding.

Types of Canonical Tags
There are four types of canonical tags: self-referencing, cross-domain, relative, and absolute.
Self-referencing canonical tags:– simply point to the same URL on the same domain. For example, if you have a page at example.com/page1, a self-referencing canonical tag on that page would look like this:
Cross-domain canonical tags: are used when you have the same content on multiple domains. For example, if you have a page at example.com/page1 and another page at example2.com/page1, you would use a cross-domain canonical tag to tell search engines that the two pages are actually the same:
Relative canonical tags: are used when you have different pages with similar content. For example, if you have a page at example.com/page1 and another page at example.com/page2 that has very similar content, you would use a relative canonical tag to tell search engines which of the two pages is more important:
Absolute canonical tags: are used when you want to point to an external page as the canonical version of your own page. For example,
Conclusion
Canonical tags are an essential part of SEO as they help to improve your rankings and ensure that visitors are directed to the right page. They can also be used for duplicate content issues, helping you avoid any potential penalties from search engines. If you want to make sure your website is optimised properly and running smoothly with all its pages correctly indexed, then using canonical tags is a must-do. With proper implementation of these tags, it should only take a few steps before you start seeing positive results in terms of traffic and ranking visibility!